Sometimes you need a select all checkbox in your requirement where when you check the Select All checkbox it is supposed to check all the checkboxes of your tree. Also, when you uncheck the Select All checkbox then it will uncheck all checkboxes of the tree.
Here as tree we have used jsTree - jQuery tree plugin version 3.3.8 which is an interactive tree. jsTree checkbox plugin enables checkboxes in front of each tree node. If you are wondering how to use jsTree checkbox plugin, please see Example of simple jsTree with tri-state checkbox
When user selects "Select All" it will check all tree node checkboxes and when you unselect "Select All", it will uncheck all selected nodes. This is the best example of checkbox tree with check/uncheck all options.
Here jsTree check_all and uncheck_all along with check_node.jstree uncheck_node.jstree event has been used. Also, get_json and get_checked method has been used.
If you want to know how to get all checked nodes, you can have look at Example of jsTree to get all checked nodes
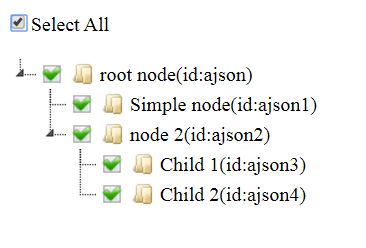
Please see how the UI will look like of the below code:

Below the complete and working code as an example.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree with Select All checkbox</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson", "parent": "#", "text": "root node(id:ajson)" },
{ "id": "ajson1", "parent": "ajson", "text": "Simple node(id:ajson1)" },
{ "id": "ajson2", "parent": "ajson", "text": "node 2(id:ajson2)" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1(id:ajson3)" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2(id:ajson4)" },
];
createJSTree(jsondata);
$('#chkSelectAll').change(function() {
if ($('#chkSelectAll').is(":checked"))
{
$("#SimpleJSTree").jstree().check_all(true);
}
else
{
$("#SimpleJSTree").jstree().uncheck_all(true);
}
});
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
"check_callback": true,
'data': jsondata
},
"checkbox" : {
"keep_selected_style" : false,
"tie_selection": false
},
"plugins": ["checkbox"]
})
.on("check_node.jstree uncheck_node.jstree", function (e, data) {
if (e.type == "uncheck_node") {
$("#chkSelectAll").prop( "checked", false );
}
else if (e.type == "check_node") {
if ($(this).jstree().get_json('#', {flat:true}).length === $(this).jstree().get_checked(true).length)
$("#chkSelectAll").prop( "checked", true );
}
});
}
</script>
</head>
<body>
<input type="checkbox" name="chkSelectAll" id="chkSelectAll" >Select All<br />
<br>
<div id="SimpleJSTree"></div>
</body>
</html>
- 4250 reads
