Introduction
If you want to create a tree using JavaScript and HTML, you can use jsTree library for that. This is actually jQuery plugin that provides flexible and interaction tree view. This library is absolutely free to be used for your work. This library is free and can be configured quickly and without any difficulty as per your requirement. You can also use different theme for it to give nice look. The most important feature is you can extend or customise library if you face any limitation. If you are looking for jquery treeview json example you are at the right place.
Different features of jsTree as an jstree example
This has multiple features that worth look at like
- Drag and drop
- Inline edit, create and delete using contextmenu
- Keyboard navigation
- Tri-state checkboxes
- Customizable node types
- Searching
- jsTree background color change
- jsTree wholerow select
- jsTree conditional select
- And many more
For details of all available APIs, you can go though https://www.jstree.com/api/
How to create jsTree with JSON data
I’ll explain how to create a basic tree view using jsTree library or build jquery treeview json example. For data supply, static JSON data will be used here for simplicity.
To get started, first you need to download the jsTree library and use CDNJS. I’ll be using CDNJS in my jstree example.
We need to include the following in the html page.
- jsTree theme css
- HTML container element
- jQuery [1.9.0 or greater]
- jsTree js
- Initializer of the tree
To populate the tree with a JSON object, we need to use $.jstree.defaults.core.data .
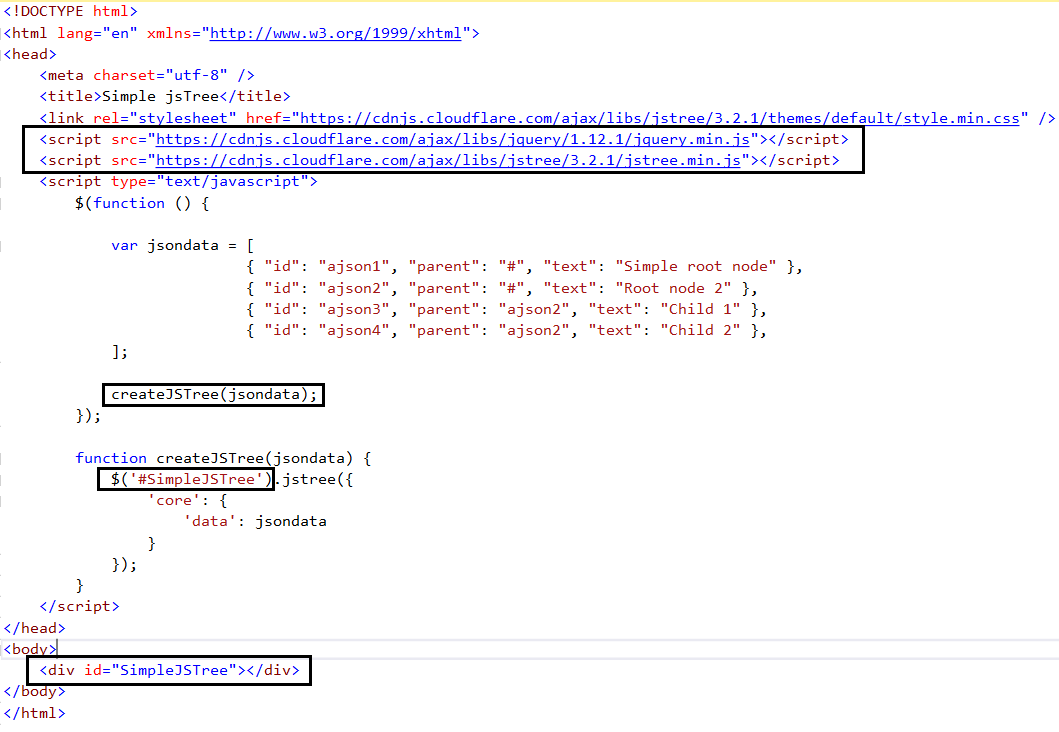
My example of the jquery treeview json example simple jsTree example is below. I have highlighted the important piece of information that is tricky.

Code file is below, so that you copy it and can be tested.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node" },
{ "id": "ajson2", "parent": "#", "text": "Root node 2" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2" },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
'core': {
'data': jsondata
}
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
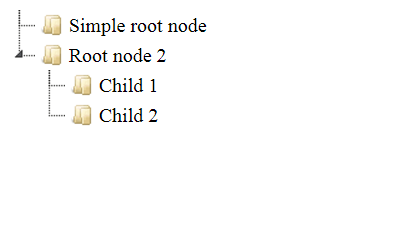
The outcome of jsTree example will as like below

If you want to know how to create a jsTree using dynamic JSON data , please go through this article. You can find many more example code of jstree feature at the right hand side bar.
- 19417 reads
