This is a jsTree example with hyperlinked node having tooltips. This can also be taken as jsTree tooltips example where jsTree nodes are hyperlinked.
As you know jsTree is a jQuery plugin to create a tree using JavaScript. If you are new with jsTree, you can have look at jsTree json example. Also, you can see there are multiple articles on jsTree that you can go through to explore different features of jsTree.
Here we are working on to explain through a jsTree tooltips example where nodes are hyperlinked and having a tooltips which can be viewed when you hover on any node text.
It uses jQuery library along with jstree library.
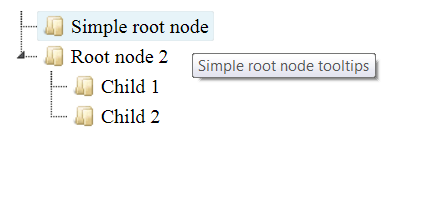
The main concept is to use a_attr attribute for displaying tool tips. Once it is implemented, you will get a view like below:

Full working jsTree tooltips example code is below for your testing.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jsTree example with link node and tooltips </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node", "a_attr": {href:'http://example1.com', title:'Simple root node tooltips'} },
{ "id": "ajson2", "parent": "#", "text": "Root node 2", "a_attr": {href:'http://example2.com', title:'Root node 2 tooltips'} },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1", "a_attr": {href:'http://example3.com', title:'Child 1 tooltips'} },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2", "a_attr": {href:'http://example4.com', title:'Child 2 tooltips'} },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
'data': jsondata
}
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
- 2549 reads
