Example of deitch jsTree grid. This is grid extension plugin of jsTree. It displays data as a grid which can have multiple columns. jsTree grid demo code is available here.
This is grid extension plugin of jsTree. It displays data as a grid which can have multiple columns. jsTree-grid plugin can be used for Angular, Angular 2, Polymer, Aurelia and other frameworks. It requires the following
- jQuery (> 1.4.2) [in this below example 3.1.1 version has been used]
- jsTree (>= 3.3.0) [in this below example 3.3.8 version has been used]
- jstreegrid.js (> v3) [in this below example 3.10.0 version has been used]
- jsTree default style [in this below example 3.3.8 version has been used]
You can have a look at the standard jsTree example with static JSON data. The same jsTree can be viewed using dynamic JSON data from ajax call. You can see there are multiple example of different jsTree feature like search, custom context menu, drag and drop, conditional select etc. at right hand sidebar.
Look at the source to this page to see how it is done. Grid plugin is added in the jsTree plugin array.
"plugins": ["grid"]Grid columns are defined with its width, header text and value property as
grid: {
columns: [
{width: 200, header: "Name"},
{width: 150, value: "price", header: "Price"},
{width: 150, value: "quantity", header: "Qty"}
],
width: 600
}
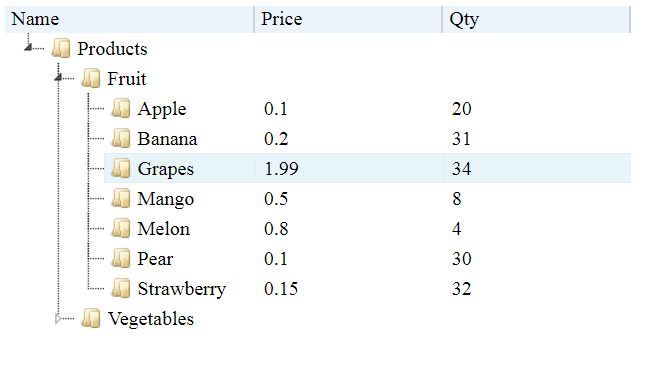
Once it is correctly configured, the output will look like below:

This example demonstrates different features too.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Example of simple jsTree grid</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/jstree.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstreegrid/3.10.0/jstreegrid.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [{
text: "Products",
data: {},
children: [{
text: "Fruit",
data: {},
children:[
{text: "Apple", data: {price: 0.1, quantity: 20}},
{text: "Banana", data: {price: 0.2, quantity: 31}},
{text: "Grapes", data: {price: 1.99, quantity: 34}},
{text: "Mango", data: {price: 0.5, quantity: 8}},
{text: "Melon", data: {price: 0.8, quantity: 4}},
{text: "Pear", data: {price: 0.1, quantity: 30}},
{text: "Strawberry", data: {price: 0.15, quantity: 32}}
],
'state': {'opened': true}
},
{
text: "Vegetables",
data: {},
children:[
{text: "Aubergine", data: {price: 0.5, quantity: 8}},
{text: "Broccoli", data: {price: 0.4, quantity: 22}},
{text: "Carrot", data: {price: 0.1, quantity: 32}},
{text: "Cauliflower", data: {price: 0.45, quantity: 18}},
{text: "Potato", data: {price: 0.2, quantity: 38}}
]
}],
'state': {'opened': true}
}];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTreeGrid').jstree({
grid: {
columns: [
{width: 200, header: "Name"},
{width: 150, value: "price", header: "Price"},
{width: 150, value: "quantity", header: "Qty"}
],
width: 600
},
"core": {
'data': jsondata
},
"plugins": ["grid"]
});
}
</script>
</head>
<body>
<div id="SimpleJSTreeGrid"></div>
</body>
</html>
- 2037 reads
