jsTree is jquery plugin, that provides interactive trees. jsTree is easily extendable, themable and configurable. One of noticeable feature is its unique node name. This plugin enforces that no nodes with the same name can coexist as siblings. This plugin has no options, it just prevents renaming and moving nodes to a parent, which already contains a node with the same name.
Drag and drop plugin is also added into the plugin so that you can drag and drop one "Child 1" into "Root node" from "Root node 2" to see the feature how it restrict to drop the node with same node.
Code snippet is given below:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree with unique node name</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Root node" },
{ "id": "ajson2", "parent": "ajson1", "text": "Child 1" },
{ "id": "ajson3", "parent": "#", "text": "Root node 2" },
{ "id": "ajson4", "parent": "ajson3", "text": "Child 1" },
{ "id": "ajson5", "parent": "ajson3", "text": "Child 2" },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
"check_callback": true,
'data': jsondata
},
"plugins": ["unique", "dnd"]
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
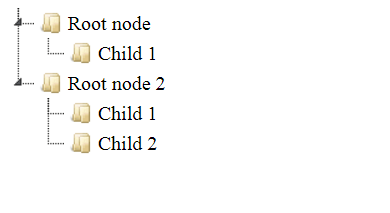
Output will appear like this.

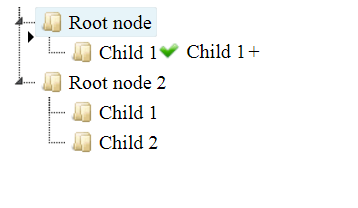
When you will try drag the node it will look like below:

- 567 reads
