jsTree is jquery plugin, that provides interactive trees. jsTree is easily extendable, themable and configurable. One of noticeable feature is its tri-state checkbox. States are checked, unchecked and indeterminate.
Indeterminate state is when not all child items are checked then the check state of the parent becomes indeterminate.
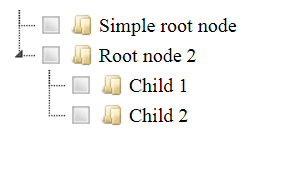
Like below, the state of "Root node 2" is Indeterminate as not all child nodes are checked.

Once 'checkbox' is added as a plugin, you will get the below default jsTree.

Code file is below, so that you copy it and can be tested.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree with tri-state checkbox</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.8/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node" },
{ "id": "ajson2", "parent": "#", "text": "Root node 2" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2" },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
"check_callback": true,
'data': jsondata
},
"checkbox" : {
"keep_selected_style" : false
},
"plugins": ["checkbox"]
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
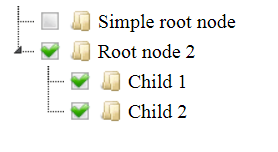
Now if you click on "Root node 2", it will automatically check all its child nodes as shown below.

- 2684 reads
