If you haven’t read the introductory post on jsTree, I would recommend reading the Example of simple jsTree with static JSON data.
There is a very little change to make the jsTree work with dynamic data. I have used webAPI for getting the required tree data using AJAX call. You have to write your own webAPI or web service to get the JSON data. You need to replace my service URI with yours.
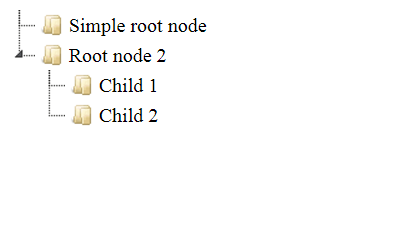
The output would same as my previous post as I have returned same data from back-end.
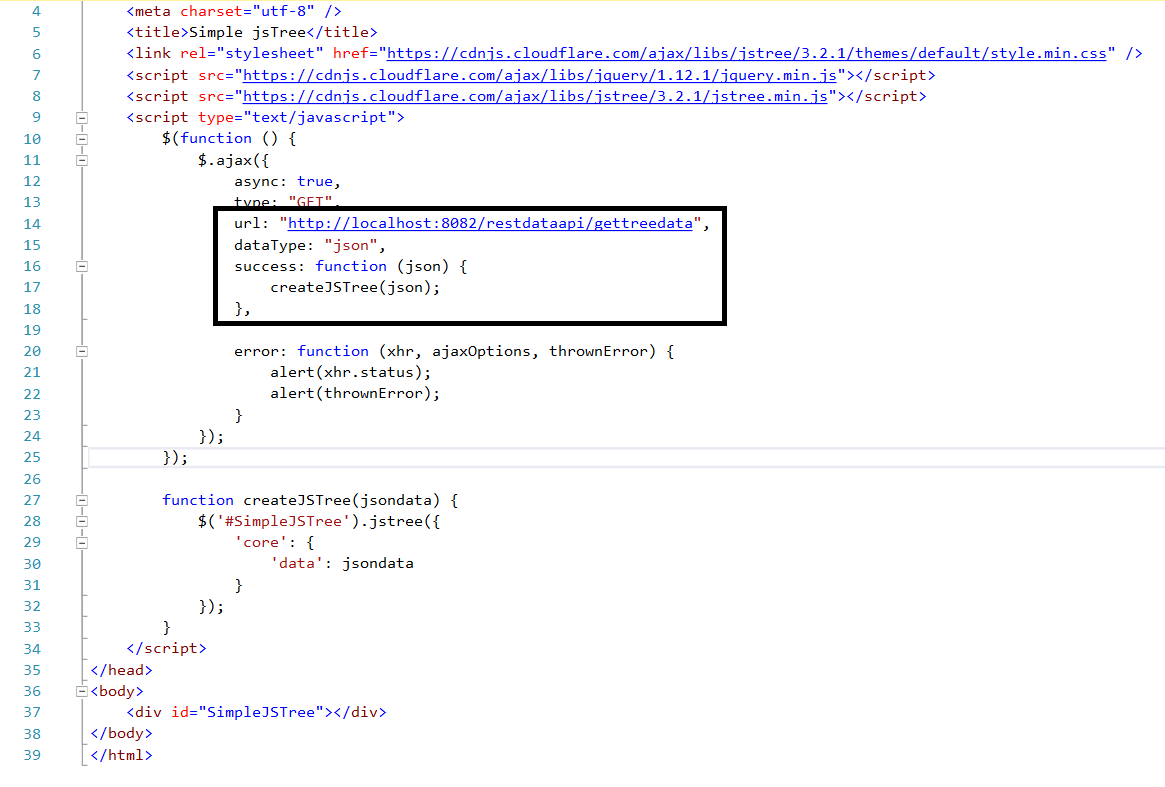
My example of the simple jsTree is below. I have highlighted the important piece of information that is tricky.

Code file is below, so that you copy it and can be tested.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
async: true,
type: "GET",
url: "http://localhost:8082/restdataapi/gettreedata",
dataType: "json",
success: function (json) {
createJSTree(json);
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
});
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
'core': {
'data': jsondata
}
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
The outcome will be like below

- 19072 reads

Comments
Refresh when data changes
Hi,
This is working fine, but what if the underlying data (json) changes and you need to reload the tree with new data? Did you get that working?
Thank you
Thank you for this helpful code. It helped me a lot to work with ajax loaded jsTree.
Tree loading very slow
I have created jsp file to load jstree. it is working fine but if trees are having more childs and more childs tree taking more time to load the tree. Plese help on this.