If you haven’t read the introductory post on jsTree, I would recommend reading the Example of simple jsTree with static JSON data Example-of-simple-jsTree-with-static-JSON-data.
Also, for other jsTree related content, please see right hand side bar.
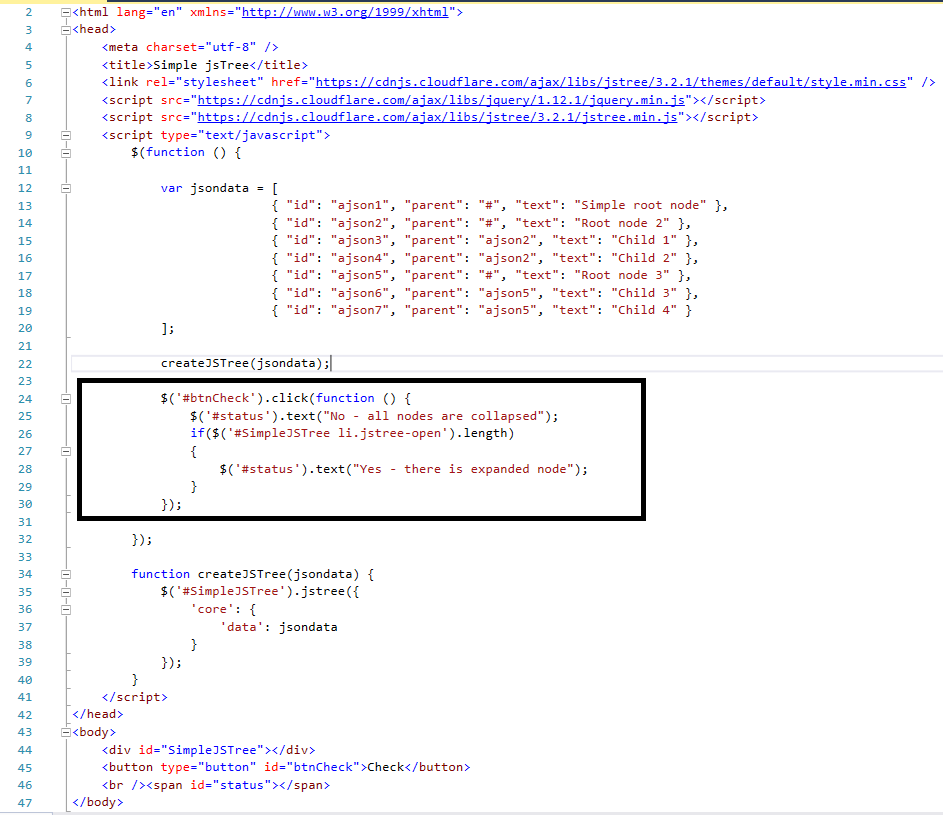
To check whether there is any node is in expanded mode or open, you can use below highlighted piece of code on a button click.

Code file is below, so that you copy it and can be tested.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node" },
{ "id": "ajson2", "parent": "#", "text": "Root node 2" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2" },
{ "id": "ajson5", "parent": "#", "text": "Root node 3" },
{ "id": "ajson6", "parent": "ajson5", "text": "Child 3" },
{ "id": "ajson7", "parent": "ajson5", "text": "Child 4" }
];
createJSTree(jsondata);
$('#btnCheck').click(function () {
$('#status').text("No - all nodes are collapsed");
if($('#SimpleJSTree li.jstree-open').length)
{
$('#status').text("Yes - there is expanded node");
}
});
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
'core': {
'data': jsondata
}
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
<button type="button" id="btnCheck">Check</button>
<br /><span id="status"></span>
</body>
</html>
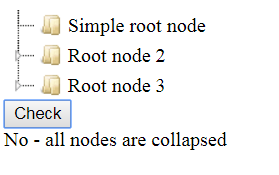
The outcome will be like below when all nodes are in collapsed mode when you click “Check” button.

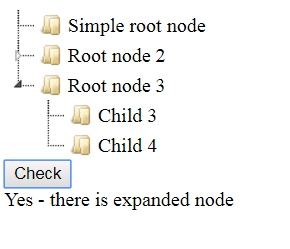
The outcome will be like below when at least one node is in expanded mode when you click “Check” button.

- 2056 reads
