If you haven’t read the introductory post on jsTree, I would recommend reading the Example of simple jsTree with static JSON data .
Also, for other jsTree related content, please see right hand side bar.
There is a very little change to make the jsTree work with search feature. jsTree has multiple plugins to enable different features. In this case, we will use “Search” plugin to enable search feature.
You can define how search feature will be working. As an jstree search example, I have setup my search will be case insensitive and while searching; it will only show the matched node details.
By setting up $.jstree.defaults.search.case_sensitive flag as false and $.jstree.defaults.search.show_only_matches as true.
case_sensitive flag indicates if the search should be case sensitive or not. Default value is false.
show_only_matches is indicates if the tree should be filtered (by default) to show only matching nodes (keep in mind this can be a heavy on large trees in old browsers).
This setting can be changed at run-time when calling the search method. Default is false.
There are other feature available, you can explore them from here https://www.jstree.com/api/#/?q=search
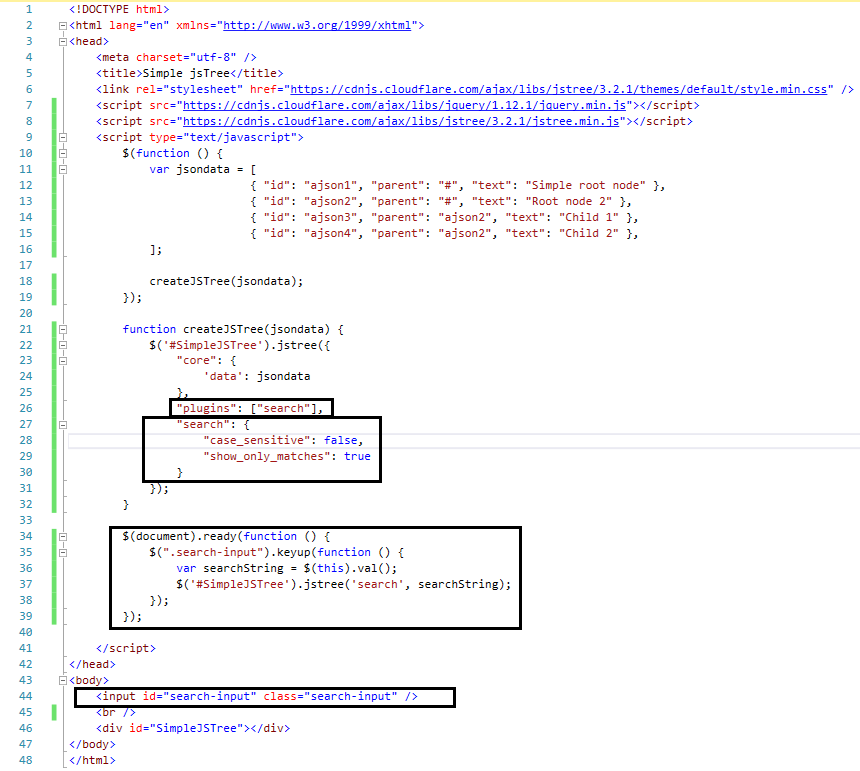
This jsTree search example is given below. I have highlighted the important piece of information that is tricky.

Code file is below, so that you copy it and can be tested.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node" },
{ "id": "ajson2", "parent": "#", "text": "Root node 2" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2" },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
'data': jsondata
},
"plugins": ["search"],
"search": {
"case_sensitive": false,
"show_only_matches": true
}
});
}
$(document).ready(function () {
$(".search-input").keyup(function () {
var searchString = $(this).val();
$('#SimpleJSTree').jstree('search', searchString);
});
});
</script>
</head>
<body>
<input id="search-input" class="search-input" />
<br />
<div id="SimpleJSTree"></div>
</body>
</html>
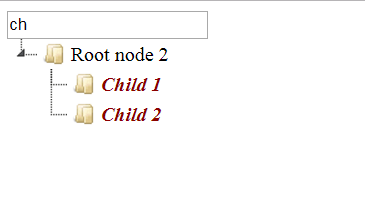
The outcome of jsTree search example will be like below

- 17512 reads

Comments
Thanks
It helped me, thanks for sharing
Question
What if I want to search only the filename without the extension. i.e
search: .doc
i want to have no results if that has been search. Thank you
Thanks
Thanks for this, works great.
Although to clear or reset the search you need to backspace the text in the box.
Thank you
thank you very much friend.
Great job
You helped me a lot.