If you haven’t read the introductory post on jsTree, I would recommend reading the Example of simple jsTree with static JSON data Example of simple jsTree with static JSON data.
There is a very little change to make the jsTree work with custom context menu feature. jsTree has multiple plugins to enable different features. In this case, we will use “contextmenu” plugin to enable this feature.
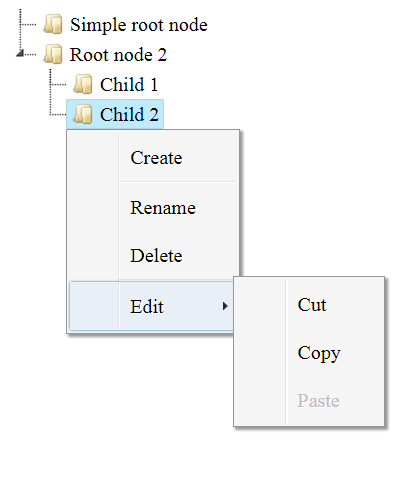
Once context menu is added as a plugin, you will get the below default menu.

For getting the default menu, detail will be found at jsTree with default Context Menu.
Now let’s move on to prepare a custom menu and action. Do not forget to make “check_callback” as true to work with the menu action.
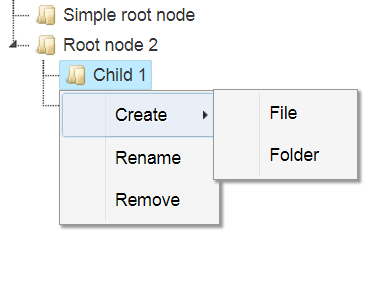
Instead of the default menu above, we’ll add Submenu for “Create” as “File” and “Folder”. “Rename” and “Delete” option will be there like below. File node will be created with file icon taken from “bootstrap css”.

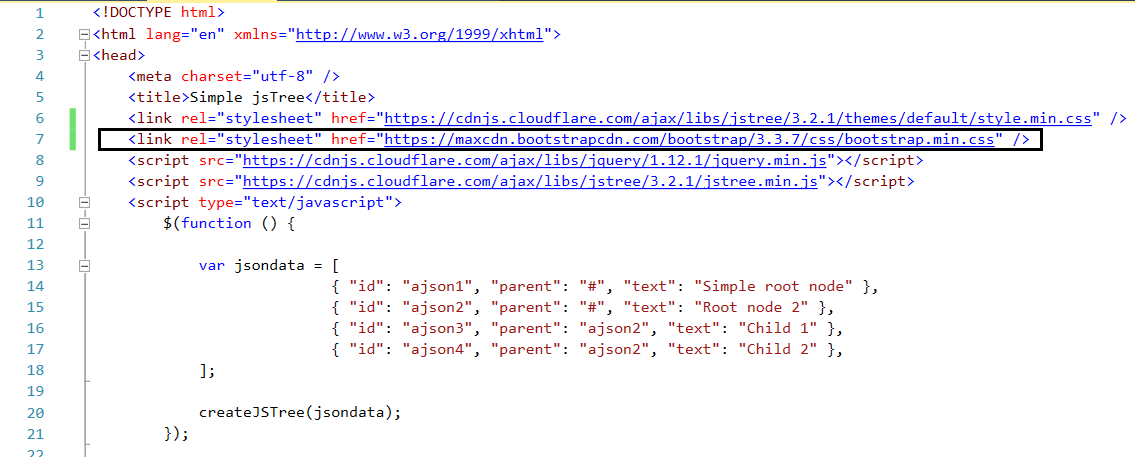
My example of the jsTree is below. I have highlighted the important piece of information that is tricky.
Bootstrap.min.css is added to get the file icon.

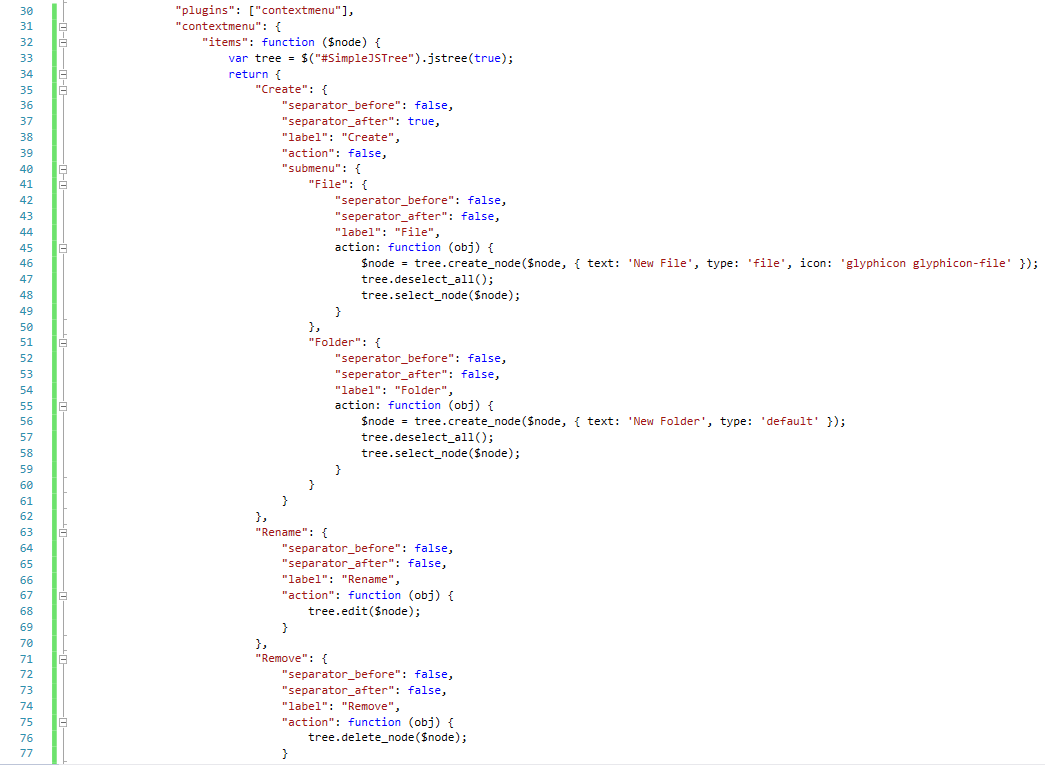
And below is the custom menu and submenu along with actions.

Code file is below, so that you copy it and can be tested.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Simple jsTree</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
var jsondata = [
{ "id": "ajson1", "parent": "#", "text": "Simple root node" },
{ "id": "ajson2", "parent": "#", "text": "Root node 2" },
{ "id": "ajson3", "parent": "ajson2", "text": "Child 1" },
{ "id": "ajson4", "parent": "ajson2", "text": "Child 2" },
];
createJSTree(jsondata);
});
function createJSTree(jsondata) {
$('#SimpleJSTree').jstree({
"core": {
"check_callback": true,
'data': jsondata
},
"plugins": ["contextmenu"],
"contextmenu": {
"items": function ($node) {
var tree = $("#SimpleJSTree").jstree(true);
return {
"Create": {
"separator_before": false,
"separator_after": true,
"label": "Create",
"action": false,
"submenu": {
"File": {
"seperator_before": false,
"seperator_after": false,
"label": "File",
action: function (obj) {
$node = tree.create_node($node, { text: 'New File', type: 'file', icon: 'glyphicon glyphicon-file' });
tree.deselect_all();
tree.select_node($node);
}
},
"Folder": {
"seperator_before": false,
"seperator_after": false,
"label": "Folder",
action: function (obj) {
$node = tree.create_node($node, { text: 'New Folder', type: 'default' });
tree.deselect_all();
tree.select_node($node);
}
}
}
},
"Rename": {
"separator_before": false,
"separator_after": false,
"label": "Rename",
"action": function (obj) {
tree.edit($node);
}
},
"Remove": {
"separator_before": false,
"separator_after": false,
"label": "Remove",
"action": function (obj) {
tree.delete_node($node);
}
}
};
}
}
});
}
</script>
</head>
<body>
<div id="SimpleJSTree"></div>
</body>
</html>
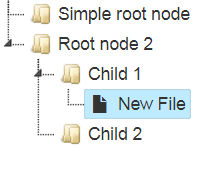
You can try different action like creating file would look like below:

You can try renaming, deleting and creating folder by yourself.
- 17868 reads

Comments
Children of files
Hello,
This example seems to allow to create children of files (which should not be possible). Could you modify the example to disallow this?
Children of files
Hi Simon,
Please have a look at https://everyething.com/Example-of-jsTree-with-different-context-menu-fo...
Your answer is there.
.net
test
Thanks
Thanks